
| Tweet |

Apakah itu??
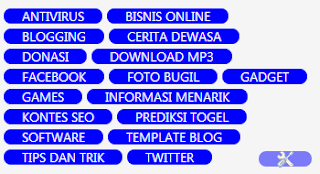
Gambar di atas adalah Widget Label/Kategori Blog!
Seperti Widget Label di Blog saya bukan? ^_^
Apakah Anda ingin membuat Label Blog Anda menjadi seperti gambar di atas?
Ya, disini saya share cara-caranya untuk anda semua.
Tanpa banyak bicara, mari kita Lanjutkan Praktek kita ini:
Langkah Membuat Label Blog Keren dengan Efek CSS3
- Login ke Blogger: Dasbor
- Pergi ke Menu Tata Letak -> Tambah Gadget -> Label [seperti gambar di bawah ini]
- Kemudian pergi ke Menu Template -> Edit HTML -> centang Expand Widget Template
- Cari kode ]]></b:skin> [gunakan ctrl+F untuk pencarian cepat]
Lalu copas kode dibawah ini tepat diatas kode ]]></b:skin>
Kode CSS3:
/*--- MBL Custom Label Cloud With CSS3 --- */
.Label a{
padding-left:20px;
background:#0000FF;
padding:0 20px;
color:#fff!important;
border-radius:100px;
-moz-border-radius:100px;
height:17px;
line-height:17px;
text-transform:uppercase;
text-decoration:none;
border:none !important;
-webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px;
float:left;
margin-left:5px;
margin-top:5px;
font-size:14px; }
.Label a:hover{
color:#000 !important;
background:#ff0; }
- Simpan Template Anda.
Sekian Postingan saya tentang Membuat Label Blog Keren Dengan Efek CSS3 semoga membantu kita semua.






